

この記事では、フォトショップで遠近感のある壁にポスターなどのデザインを貼る方法をご紹介します。
「遠近感がずれてしまい、うまく貼り付けられない」という経験がある方へ。
このテクニックを利用すれば、壁などどんな表面にも思い通りのグラフィックを貼り付けることができます。フォントでも構いません。
むずかしいことはありません、フォトショップの基本的な機能だけで、1分もかからずできるお手軽さです。


このチュートリアルに必要なのはフォトショップだけ。7日間の無料体験もあるので、まずははじめてみませんか?
遠近感のあるデザインは「消点」で優勝
フォトショップで開いた状態。写真は4000x6000pxの4K対応サイズ。
お好みのポスターやロゴを用意し、キャンバスにドラッグ&ドロップで配置します。
レイヤーを右クリックし、「スマートオブジェクトに変換S」しておきましょう。

レイヤーパネル上でロゴレイヤーのサムネイルをクリックし、選択範囲を指定します。
Ctrl+Cで選択範囲内をコピーしておきましょう。(ここ大事です、後ほど利用します。)ロゴレイヤーは非表示とします。


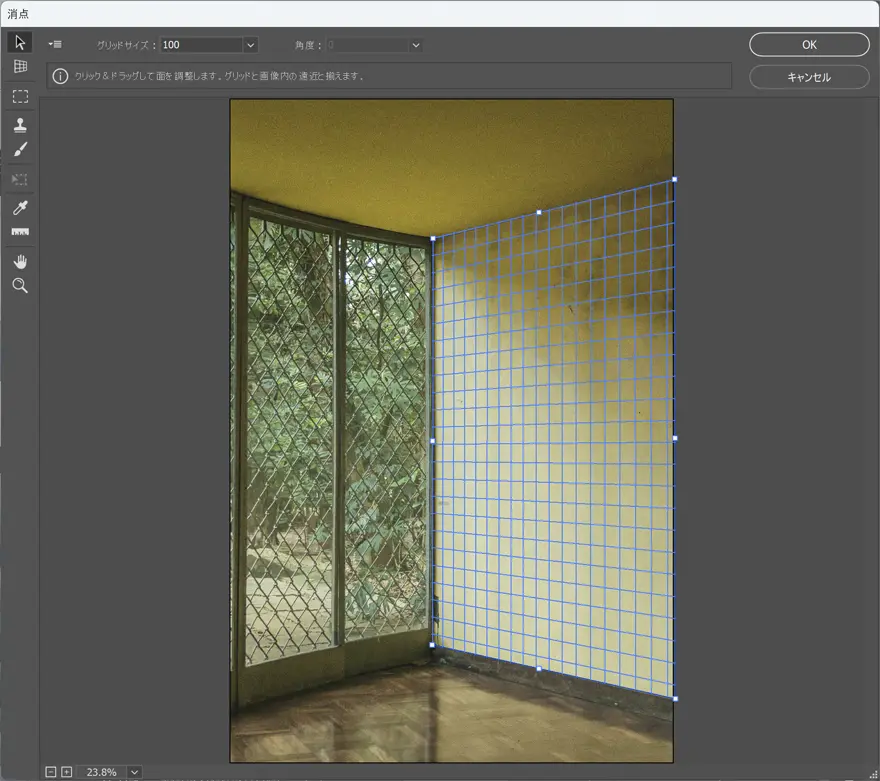
新しくレイヤーを一番上に作成したら、メインメニューより「フィルタ」>「消点」をクリック。

ロゴを貼り付けたい壁の四隅をクリックで指定します。これで遠近感を自動で調整できるようになりました。

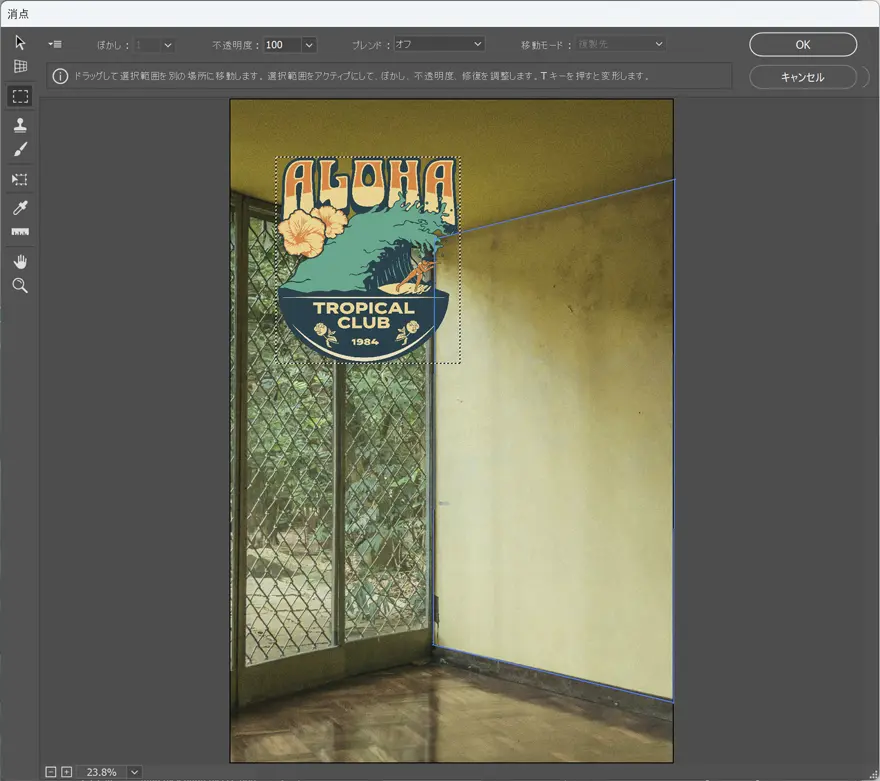
そのままCtrl+Vで先ほどコピーしたロゴをペーストしましょう。

四隅を囲った壁まで移動させると、あら不思議。ロゴが自動で遠近感を保った状態で表示されました。

作成されたレイヤーをCtrl+Jで複製したら、名前をそれぞれ「スクリーン」と「乗算」に変更します。
一番上のレイヤーは非表示にし、2つ目のレイヤーの描画モードを「乗算」とします。こうすることで壁の汚れや質感をロゴの上に表現できますが、若干浮いているような仕上がりに。


「ブレンド条件」でレイヤー重ねの達人に
「乗算」レイヤーをダブルクリックし、レイヤースタイルパネルを表示したら、「レイヤー効果」の「ブレンド条件」に移動します。今回最大のポイント。
「現在のレイヤー」の白いトグルを左にスライド、つづけてAltを押しながらドラッグすると、トグルを分割することができ、レイヤーの重なり方がよりリアルに。
「下になっているレイヤー」も同様に白いトグルを移動させ、壁の暗い部分を浮き立たせます。

非表示にしておいたもうひとつのレイヤーを表示し、描画モードを「スクリーン」に変更します。レイヤーをダブルクリックし、レイヤースタイルパネルを表示したら、今回はブレンド条件で壁の明るい部分を浮き立たせます。
「現在のレイヤー」の黒いトグルを左にスライドさせ、程よいポイントが見つかったらAltを押しながらドラッグでトグルを分割し、レイヤーのなじみ具合を調整したら完成です。


完成がこちら
もともと貼られていたと見間違うほどリアルな仕上がりとなりました。太陽の光に照らされた風合いもばっちり表現できています。


慣れてしまえば1分とかからないお手軽さなのに、あらゆる壁に対応できる柔軟度の高いテクニックなので覚えておいて損はないはずです。
フォトショップを持っていない人は、まずは7日間の無料トライアルがおすすめ。すべての機能を試すことができ、期間中にキャンセルすれば解約手数料は一切かかりません。まずは気軽にはじめてみましょう。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。

【フォトショップ】遠近感のある壁にデザインを自由に貼る方法はPhotoshopVIPで公開された投稿です。